|
One of the frequent questions that we receive at Joomlaspan is "How can I include your AdSense , AdBrite *, and Paypal * modules within the content of Joomla 1.5?"
We have given individual customized answers to many users, but this article will make it very clear and accessible to everyone.
Let's take one example, our . This can be placed in any module position of the template by default, but not within content. This tutorial shall now explain how to enable it (or any other module) within content in Joomla! 1.5.
STEP 1: Create a new copy of the Module just for in-content use.

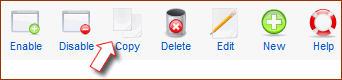
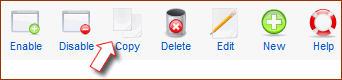
Extensions > Module Manager. Check the checkbox before the module in question and click on "Copy" on the top right (see image).
The copy is placed just under the original in the same module position and is unpublished by default. It will be named "Copy of ...".
STEP 2: Open the Module that you just copied.
 Now just click on the name of the module (Copy of ...). Now just click on the name of the module (Copy of ...).
STEP 3: Change the "Module Position"
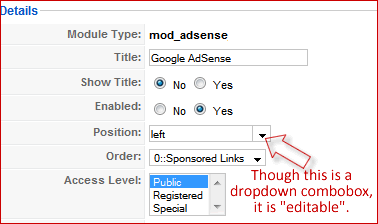
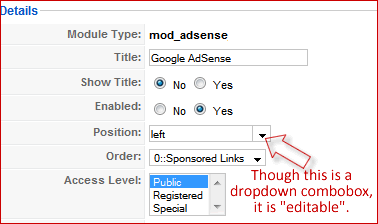
Here, we are going to do something very sleek. With the module opened, look at the left side of the screen. You will see a parameter named "Position". It will have a dropdown combobox in front of it. Joomla! developers have hidden a truly powerful option here. It is "editable". See picture on the right to get a clear idea. So what? Read on...
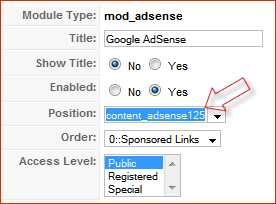
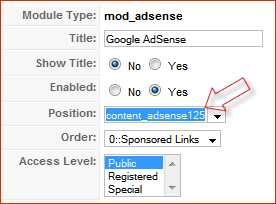
Let's edit the position name and "create" a new unique position just for in-content use, which will not be shown on the template elsewhere. Do not click on the arrow, but click directly within the textbox of that field and "delete" the content (using delete or backspace key). Now type a new name, let's say content_adsense125 (You can type any name you want, but this to me means that I am using this for showing AdSense ads, 125x125 size for in-content use).
Look at the next picture below for what it will look like. After making the other necessary changes to the module parameters on the right side, "Save" the module. This will now be saved in the "new" position that you just created.As it is a custom position, it will not show on the frontend. That was our purpose too, we want it to show only within content and only where we assign. See the right side ads for an example.

STEP 4: Go to the Plugin Manager
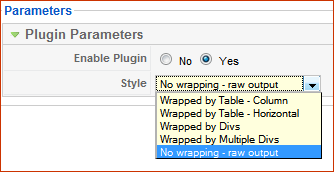
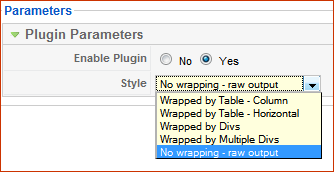
 Extensions > Plugin Manager. Look for a plugin named "Content - Load Module". Open it. On the right side, you will see a dropdown box. Click on its arrow and select "No wrapping - raw output" as shown in the next picture. Extensions > Plugin Manager. Look for a plugin named "Content - Load Module". Open it. On the right side, you will see a dropdown box. Click on its arrow and select "No wrapping - raw output" as shown in the next picture.
STEP 5. STEP 6, STEP 7...
Open your content item within which you want to show the module. In the desired location within the article, just type

where"loadposition" is a constant to call the plugin that we just edited in step 4 and "module" is the variable module position to be called, in this case we should change it to content_adsense125 as done in step 3. As indicated above, change only the blue text and leave the red untouched.
Just one word of caution, do not use standard positions like "left" or "user1" inside content. They may load ALL the modules in that position into that content.
From now on, you should be able to place any module in any content of your choice. Please let us know if you get into any trouble with these steps. We will be glad to help.

|






 Now just click on the name of the module (Copy of ...).
Now just click on the name of the module (Copy of ...).
 Extensions > Plugin Manager. Look for a plugin named "Content - Load Module". Open it. On the right side, you will see a dropdown box. Click on its arrow and select "No wrapping - raw output" as shown in the next picture.
Extensions > Plugin Manager. Look for a plugin named "Content - Load Module". Open it. On the right side, you will see a dropdown box. Click on its arrow and select "No wrapping - raw output" as shown in the next picture. 